hexo 블로그에 댓글창(disqus)을 만들어보자
사회 생활 경험이 많은건 아니지만 해보면서 몇가지 느낀점이 있습니다. 그 중 하나는 입을 다물면 반은 간다입니다. 하지만 왜 댓글창을 만들어서 굳이 말을 더 하려는걸까요? 어째서인지는 모르겠지만 없으면 허전하니 만들어보도록 하겠습니다.
Prologue
어떤 plugin을 사용할까?
우선 hexo가 어떤 댓글창을 지원하는지부터 확인해봐야 합니다. 지원하는 것이 없다면 처음부터 만들어야겠지만 그럴일은 없습니다.
Aria에서 사용 가능한 댓글창은 다음과 같습니다.
- disqus
- commentjs
- valine
disqus를 사용했습니다. 가장 쉽게 추가할 수 있고 SNS login기능도 있고 깔끔하기 때문입니다.
Add Comment
이번 작업은 disqus의 계정을 만들고 shortname을 만들어 aria_config에 추가하기만 하면됩니다.

disqus page 입니다. GET STARTED를 눌러 시작합시다.

I want to install Disqus on my site를 선택합니다.

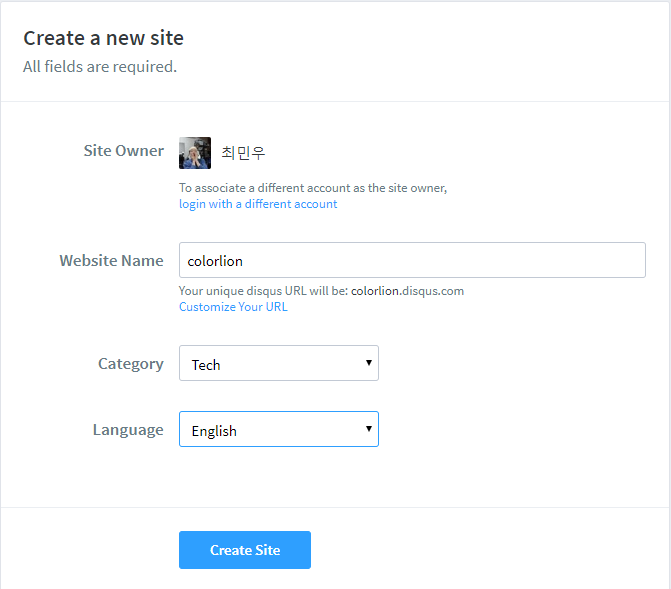
site의 이름과 주제, 언어를 설정해줍니다. 한국어는 지원하지 않으니 영어를 선택했습니다.

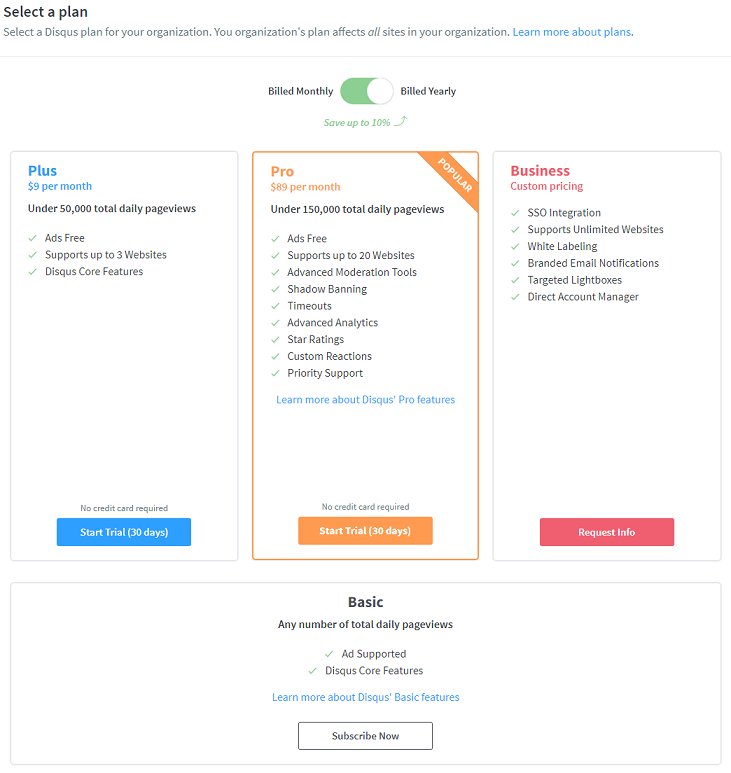
저는 돈도 없고 굳이 내가면서 쓸 이유는 없기때문에 Basic을 선택했습니다.

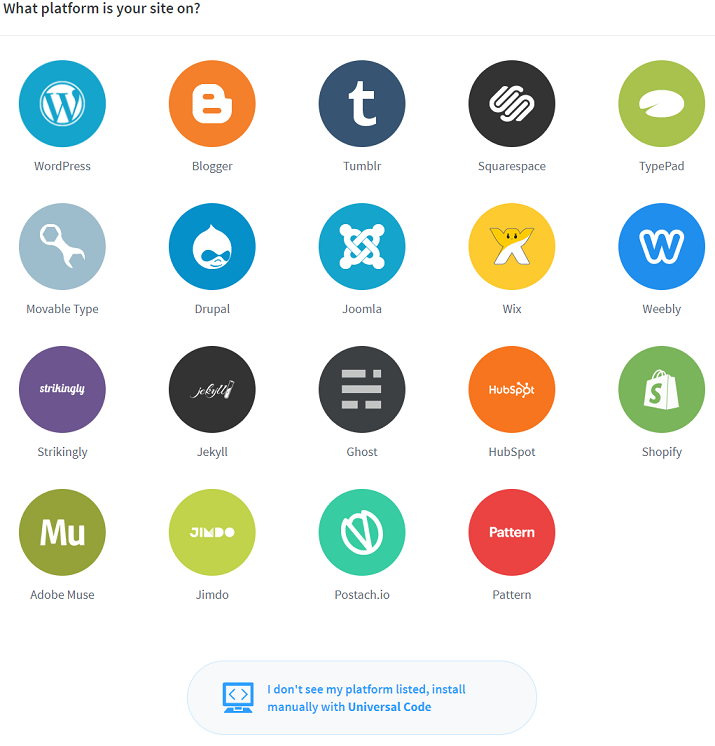
I don’t see my platform listed, install manually with Universal Code를 선택해줍니다.

스크롤을 내려서 Configure를 눌러줍시다.

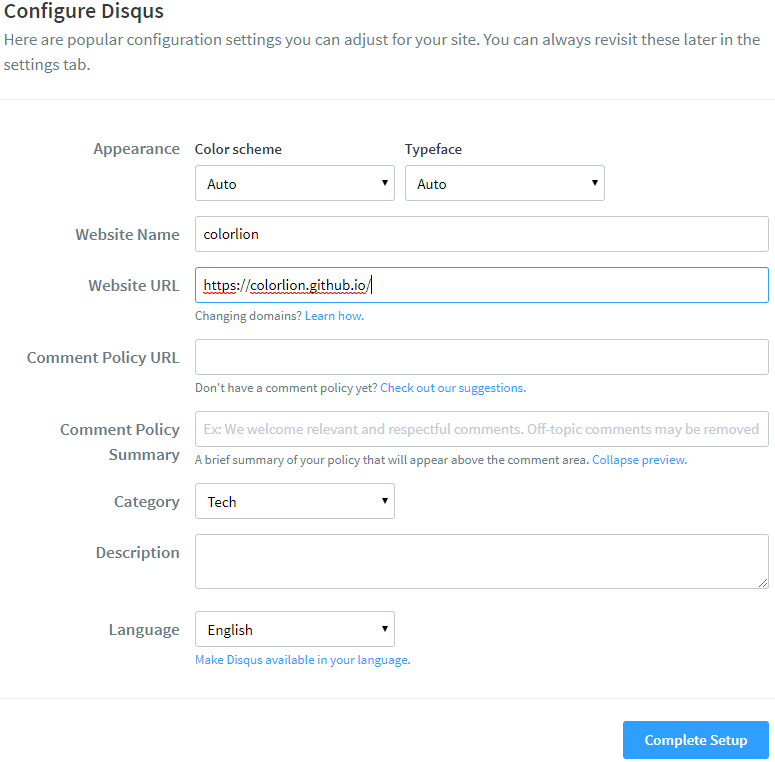
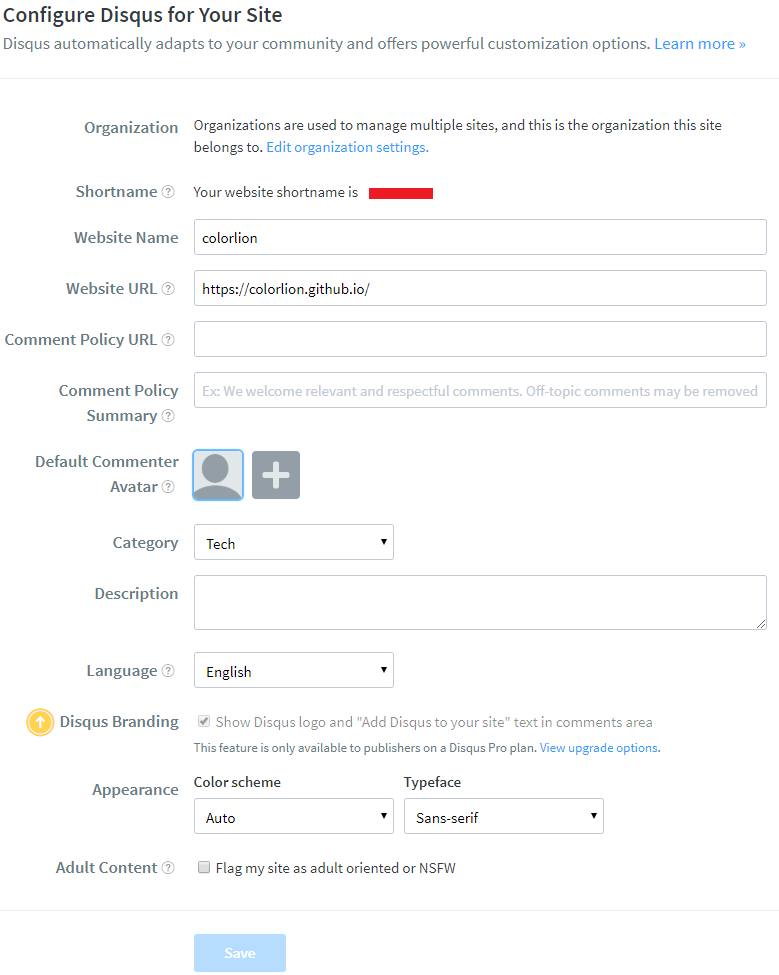
Website Name과 URL을 적어줍시다.

톱니바퀴 모양의 Configure your site’s community settings를 클릭합니다.

여기서 _config.yml에 추가해줄 shortname을 확인합니다. 그리고 Appearance부분에 Typeface를 변경해주면 댓글창의 Font를 변경할 수 있습니다. 만약 댓글창에 궁서체가 나온다면 Auto이외의 글꼴을 선택하면 됩니다.
1 | |
config 파일에 disqus_shortname을 추가합니다.

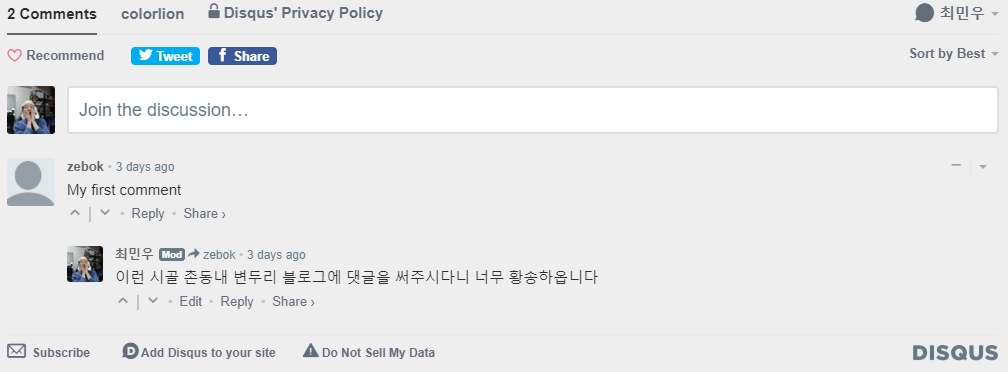
잘 적용됐습니다.
Epilogue
이번 포스트에선 별 다른 어려움 없이 진행할 수 있었습니다. 처음 적용할 때 댓글의 폰트가 궁서체로 적용되어 당황했지만 site config에서 변경할 수 있었습니다. 이것으로 오늘의 교훈은 설명서를 잘 읽어보자 였습니다 감사합니다.