hexo blog 테마 변경하기 2
마누라와 자식만 빼고 다 바꿔라
삼성전자 회장 - 이건희
저는 마누라는 커녕 여자친구도 없으니 전부 바꿔보도록 하겠습니다.
Prologue
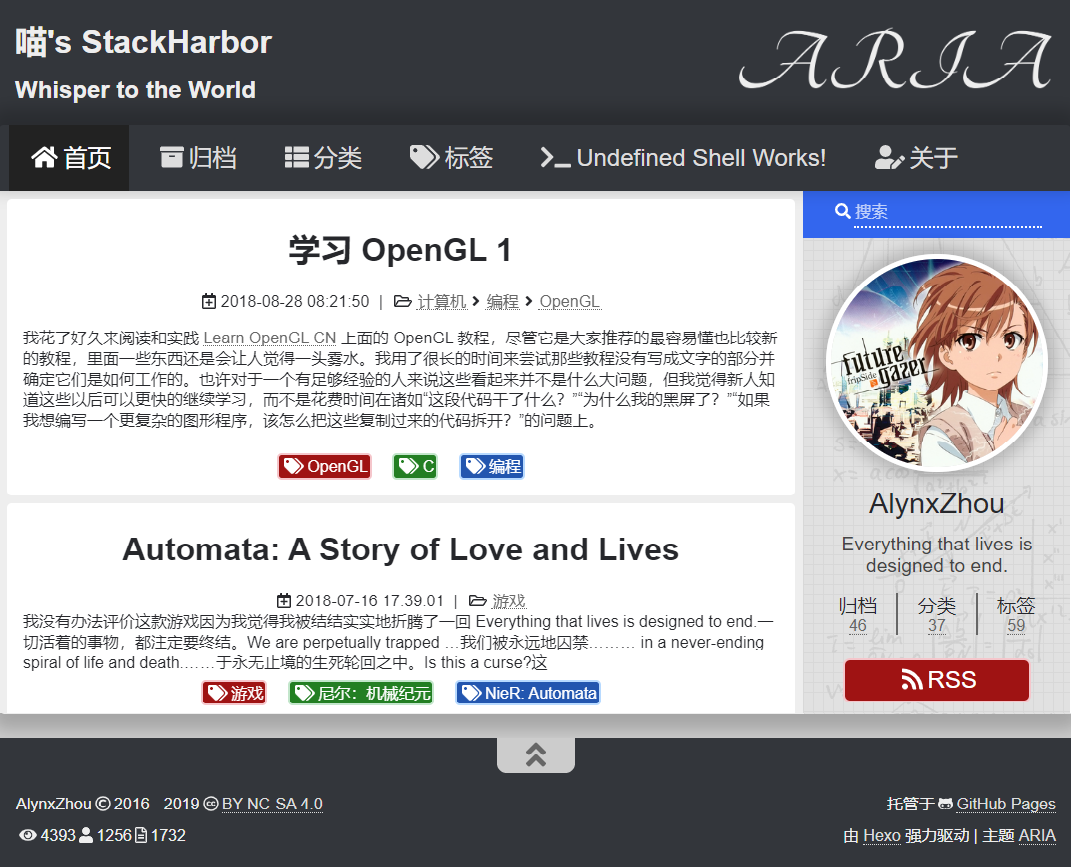
Aria Blog Sample

sample은 aria theme을 만든 Alynx Zhou의 blog입니다. 취향은 존중해야 하니 변경할 부분들만 다시 확인하도록 하겠습니다.
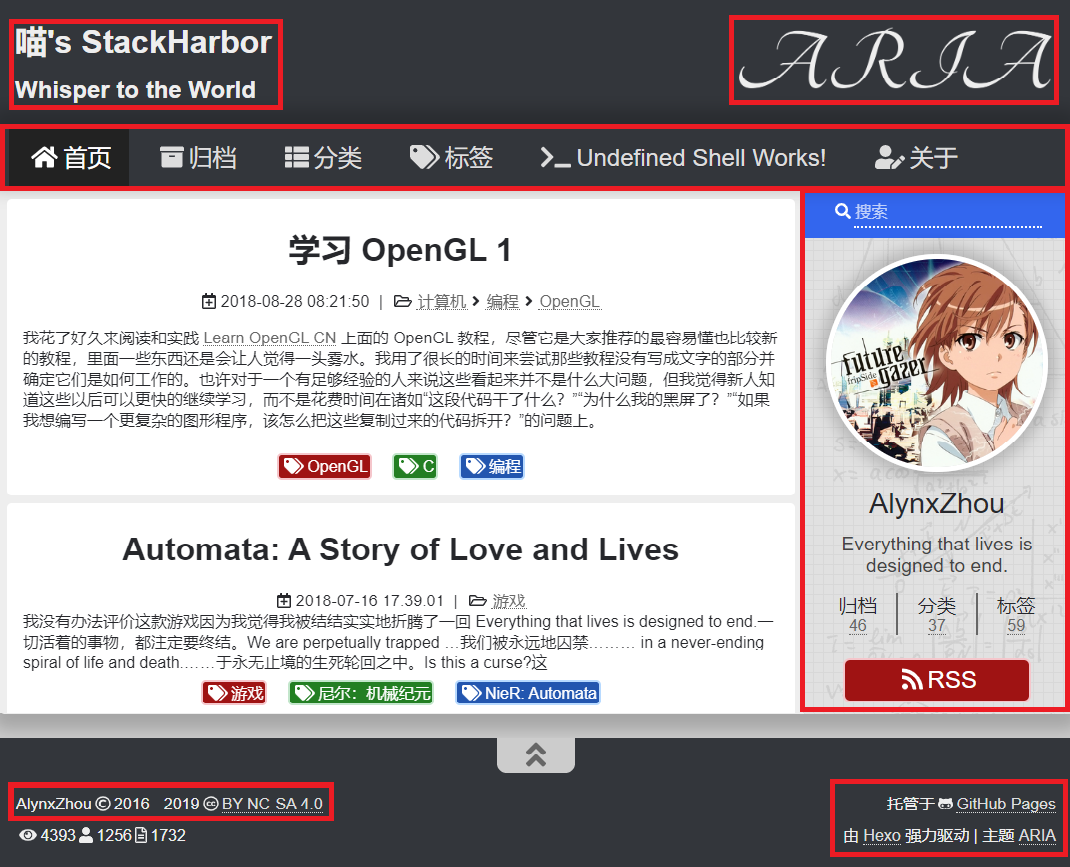
변경할 부분

- Header 설정(blog 이름, Aria 로고 지우기)
- 메뉴바 설정
- 사이드바 설정
- Footer 설정(copy right 변경, github Pages 링크 변경)
- Fonts, Code Highlighting
Change Configuration file
Header Setting
Blog name
일단 블로그의 이름을 먼저 바꿔줘야 합니다. 기껏 만들어놓고 대문에 남의 이름 써있으면 기분이 묘해집니다. 해당 설정은 hexo의 _config.yml파일을 수정합니다.
1 | |
바꾸는 김에 timezone, language 등을 변경했습니다. 나머지는 적어둘만한 것이 생각나지 않아 생략했습니다.
Logo
aria theme을 사용하긴 하지만 로고는 사용하기 애매한 부분이 있어 없애버렸습니다. 로고는 ./blog_root/theme/aria/_config.yml의 logo 부분을 주석 처리 해주는 것으로 없앨 수 있습니다.
1 | |

블로그의 header가 깔끔해졌습니다.
Menu bar Setting
메뉴 부분에서는 home, archives, tags, categories 이 4가지만 사용할 것입니다.
1 | |
설정을 변경한 menu입니다. 4가지 항목을 사용했고, about 부분은 나중에 유명해 진다면 사용하는 걸로 합니다.쓰지 않겠다는 말입니다.
Create Tags page
home과 archives는 블로그 theme 적용 시점부터 바로 사용할 수 있지만 categories와 tags는 따로 만들어 줘야 합니다. 먼저 tags 페이지를 만들어 봅시다.
1 | |
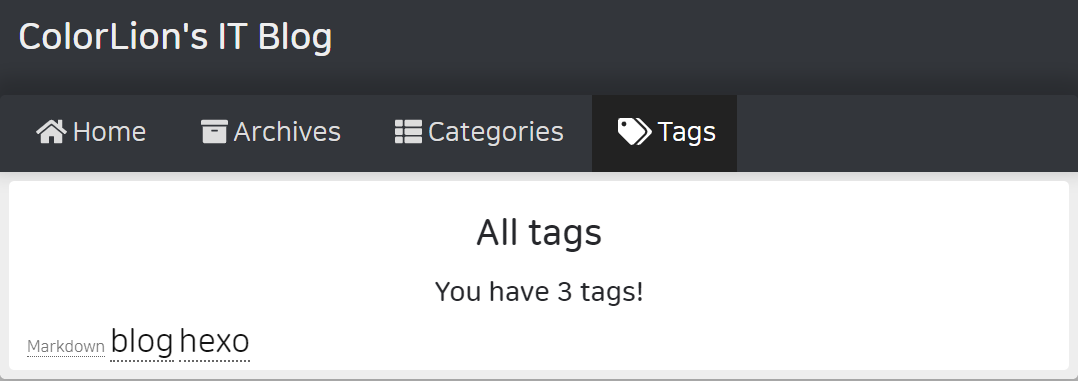
생성된 tags 페이지의 index.md파일을 다음과 같이 변경합니다.
1 | |

tag페이지가 정상적으로 동작하는 것을 확인할 수 있습니다.
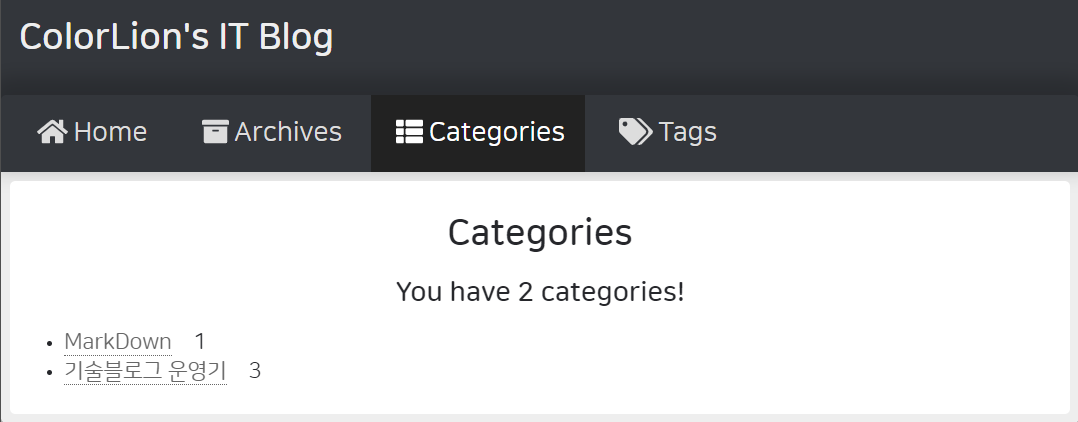
Create Categories page
categories 페이지도 만들어 봅시다.
1 | |
생성된 categories 페이지의 index.md파일을 다음과 같이 변경합니다.
1 | |

categories 페이지 역시 잘 동작하는군요
만약 제대로 동작하지 않는다면 위의 _config.yml의 설정중 link 부분을 확인해보시길 바랍니다. 해당 경로는 /blog_root/themes/aria/가 아닌 /blog_root/source/ 에 존재하는 디렉토리로 지정됩니다.
Sidebar Setting
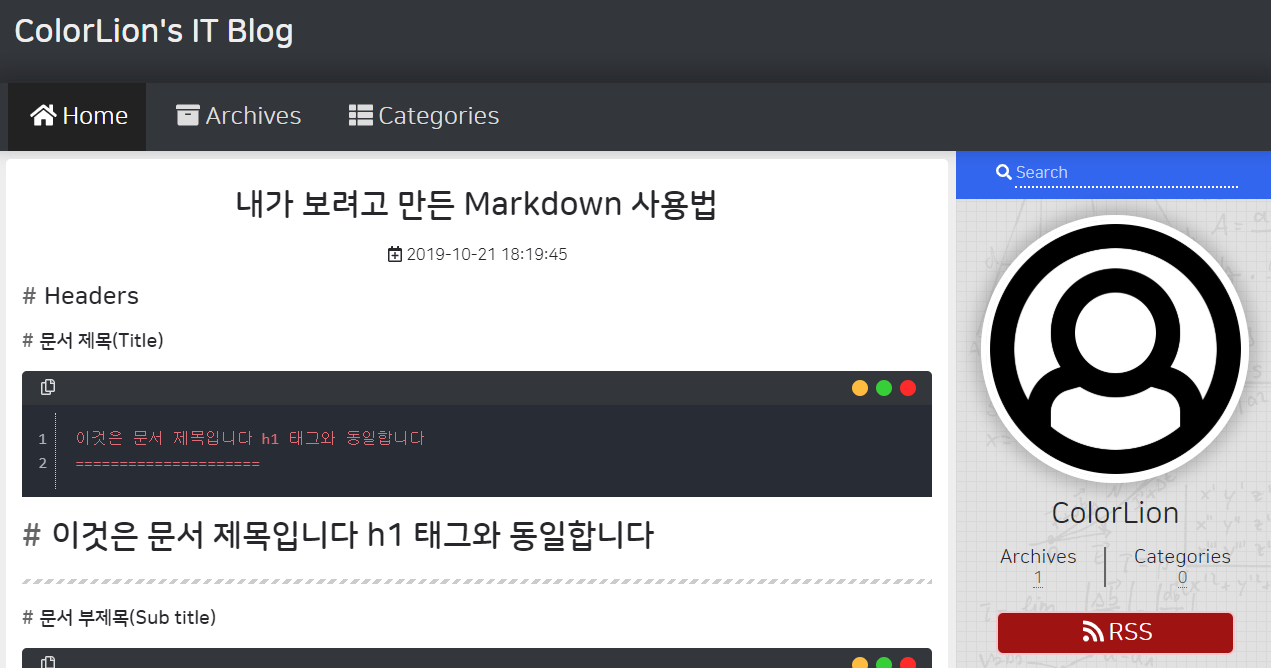
Sidebar는 없애기로 결정했습니다. 올려둘만한 프로필 사진도 없고, 링크를 걸어둘만한 사이트도 없기 때문입니다.
1 | |

초라하게 있는 것 보단 없는게 더 깔끔해 보입니다. 미니멀리즘이 이런건가?라고 생각해보는 시간이었습니다.
Footer Setting
Footer Information
github 페이지 링크를 변경하는 작업입니다.
1 | |
완성입니다.
Fonts/Code Highlighting Setting
Change Fonts
기본 font를 사용한다면 영어는 적용되지만 한글이 적용이 안되기 때문에 변경해주도록 하겠습니다.
1 | |
개인적으로 naver의 폰트를 정말 좋아합니다. 가독성도 좋고 둥글 둥글 하니 귀엽기도 한 것같고 그렇습니다.
Change Code Highlighting
저는 code highlignting은 무조건 atom-one-dark theme을 사용합니다. vscode도 그렇고 theme를 변경할 수 있다면 대부분 atom-one-dark를 사용합니다.
1 | |
aria theme을 사용하게 된 가장 큰 이유중 하나가 atom-one-dark를 사용할 수 있고, 가장 잘 어울렸기 때문입니다.
hexo blog 테마 변경하기 2